第2堂課:第一個動畫¶
認識了Scratch操作介面的四大區域後,接下來我們將實作出一個動畫故事,從這個案例中,你將學到使用Scratch來創作動畫所需要的基本觀念。
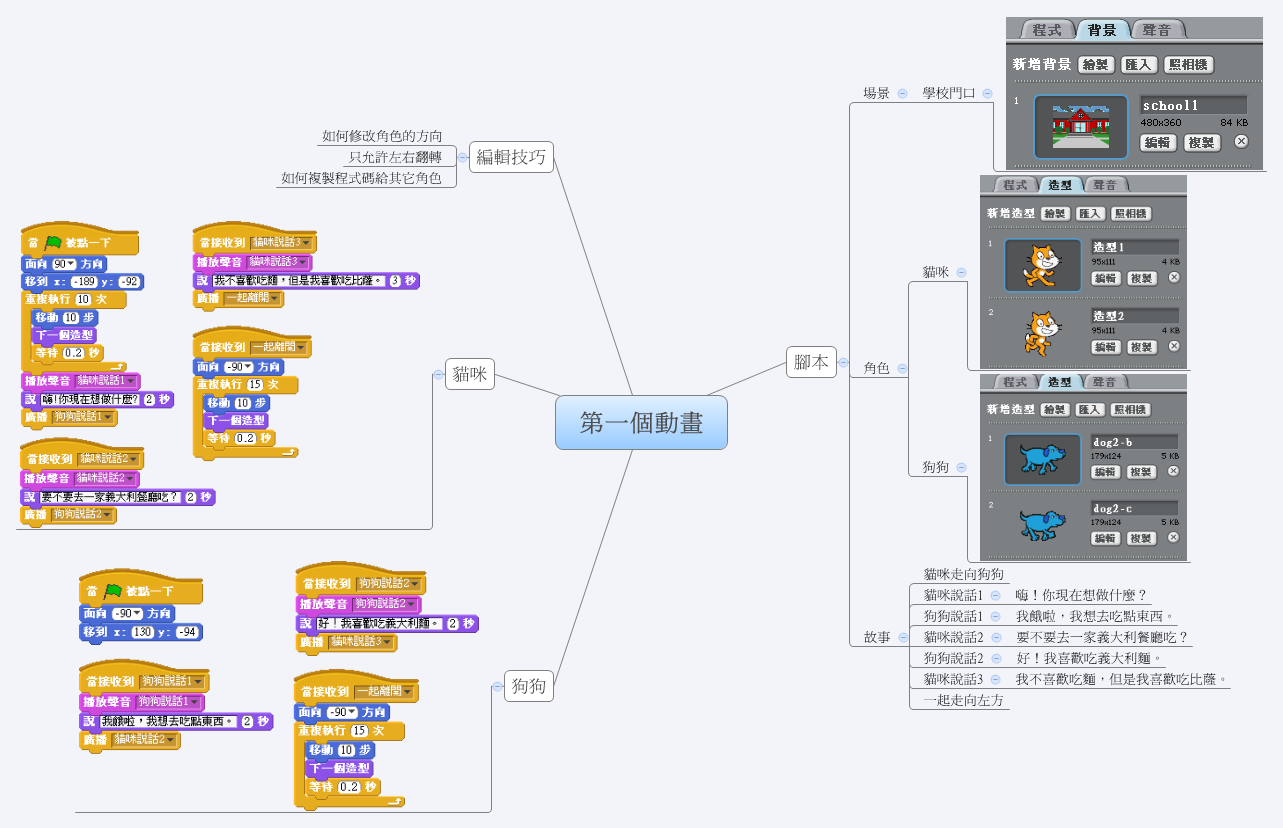
腳本設計
小貓和狗狗相遇在學校門口,開啟一段對話。
小貓:嗨!你現在想做什麼?
狗狗:我餓啦,我想去吃點東西。
小貓:要不要去一家義大利餐廳吃?
狗狗:好!我喜歡吃義大利麵。
小貓:我不喜歡吃麵,但是我喜歡吃比薩。
1.認識舞台¶
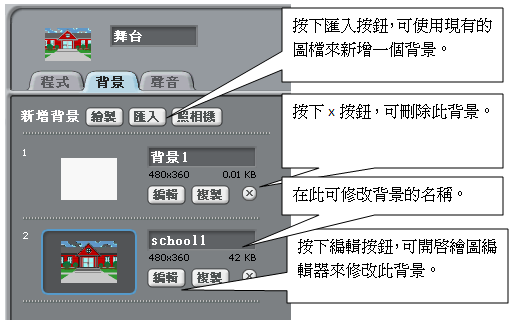
Scratch只有一個舞臺,不過,你可以為這個舞臺設置不同的背景。當你開啟一個新的專案時,舞臺背景預設是白色,我們可以使用內建的繪圖編輯器繪製背景,也可以匯入現成的點陣圖檔。在角色區中用滑鼠點選左方的「舞臺」,在腳本區中選取「背景」面板,按下「匯入」按鈕,就可以新增舞臺的背景。例如在下圖中,除了預設的白色背景外,我們還新增了一個學校門口(內建圖庫Outdoors→School1)的背景。你可以為每個背景取一個有意義的名稱,當你匯入一個圖檔時,預設會使用其檔名做為此背景的名稱。

2.角色安排¶
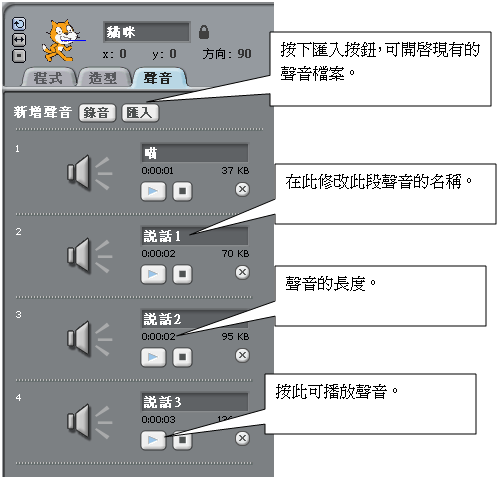
當你開啟一個新的專案時,預設會有一個小黃貓的角色,而這個角色預設有二個造型,一個聲音。在我們的動畫故事中,剛好有小貓的角色,除了運用它現有的造型外,我們還需要匯入下載的聲音檔這隻小貓準備說話的聲音內容。首先,在角色區選取貓咪的角色,在腳本區上方中將其角色名稱修改為「貓咪」。接著,在腳本區選取聲音面板,按下匯入按鈕,匯入三段小貓說的對話(p1, p2, p3),並為每段聲音取一個有意義的名稱。

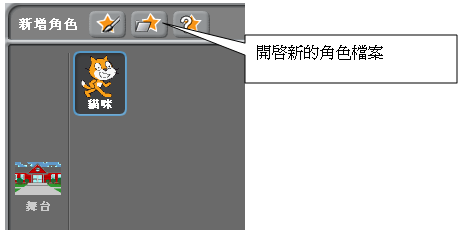
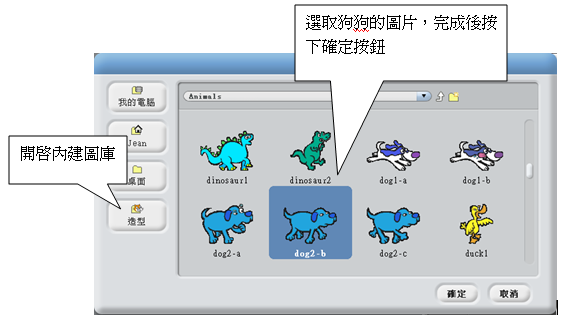
在我們的動畫故事中,還有一隻狗狗的角色。我們要從內建的圖庫中新增狗狗的角色,並為它準備好二個造型,以備製做走路的動畫。首先從角色區上方按下  圖示,並選取「Animals→dog2-b」圖片。
圖示,並選取「Animals→dog2-b」圖片。


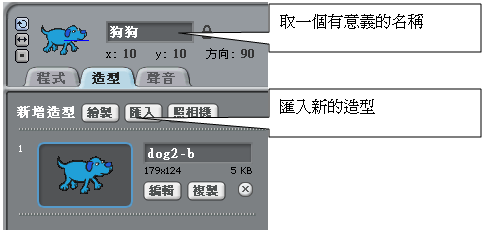
新增角色後,在角色區上方的資訊區中,為這個角色取一個有意義的名稱「狗狗」。接著,在腳本區中切換到造型面板,按下匯入按鈕,新增一個造型,選取「Animals→dog2-c」圖片。

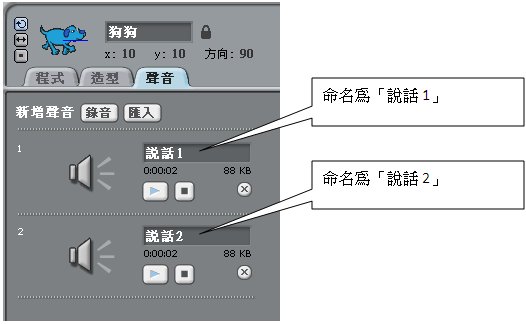
最後,在腳本區中切換到聲音面板,匯入二段狗狗的對話(s1, s2)。

3.位置安排¶
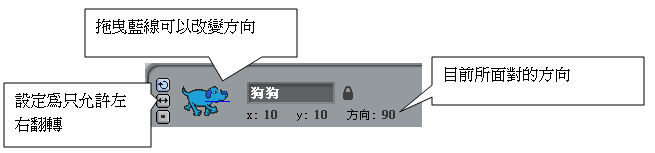
當準備好場景與角色後,接著,我們要來為這些角色安排到適當的位置。我們希望貓咪在畫面的左下方,方向是向右看,狗狗在畫面的右下方,方向是向左看。在腳本區上方的資訊區中,除了會顯示這個角色目前的x, y座標值外,還有一個方向的屬性。預設的方向是90(向右),在圖示中有一條藍線,代表目前的方向,你可以拖曳這條藍線來改變角色的方向。

當你將藍線拖曳到左方(-90)時,狗狗會上下巔倒。這是因為目前狗狗是設定為「允許旋轉 (A0033.tif)」。我們不希望狗狗上下巔倒,這時,我們要按下  按鈕,將它設定為「只允許左、右翻轉」。調整好狗狗的方向後,就可以把它移動到畫面的右下方。
按鈕,將它設定為「只允許左、右翻轉」。調整好狗狗的方向後,就可以把它移動到畫面的右下方。

4.貓咪走路動畫¶
我們希望故事開始時,貓咪會先向右走靠近狗狗,所以,我們就要撰寫程式碼來讓貓咪動起來。
1.通常故事的開始,會是以按下綠旗來啟動程式,你可以選取控制類的  積木,將它拖曳到貓咪的腳本區中。這個積木下方有一個凸出來的地方,表示在它的下方可以拼接其它的積木。
積木,將它拖曳到貓咪的腳本區中。這個積木下方有一個凸出來的地方,表示在它的下方可以拼接其它的積木。
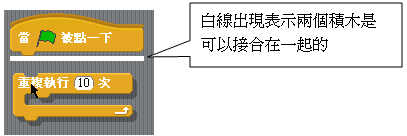
2.選取控制類的  積木,將它拖曳到貓咪的腳本區中。這個積木上方有一個凹進去的地方,表示,你可以把它拼接在其它的積木下方。這個積木的中間有一個凸出來的地方,表示你可以在這裡嵌入其它的積木,嵌入的積木則會被重複執行多次,在白色區域中按下滑鼠左鍵,可以設定重複執行的次數,預設是10次。在它的下方有一個凸出來的地方,表示可以拼接其它的積木。當你將這個積木靠近上一步驟的積木下方時,會出現一個白色的線條,表示,這兩個積木是可以接合在一起的。
積木,將它拖曳到貓咪的腳本區中。這個積木上方有一個凹進去的地方,表示,你可以把它拼接在其它的積木下方。這個積木的中間有一個凸出來的地方,表示你可以在這裡嵌入其它的積木,嵌入的積木則會被重複執行多次,在白色區域中按下滑鼠左鍵,可以設定重複執行的次數,預設是10次。在它的下方有一個凸出來的地方,表示可以拼接其它的積木。當你將這個積木靠近上一步驟的積木下方時,會出現一個白色的線條,表示,這兩個積木是可以接合在一起的。

3.選取動作類的  積木,將它嵌入到上一步驟的重複執行積木中。同樣的這個積木上方有凹進去,下方有凸出來,表示它可以拼接其它的積木,在白色區域中,你可以設定一次移動的步數,預設是10步。
積木,將它嵌入到上一步驟的重複執行積木中。同樣的這個積木上方有凹進去,下方有凸出來,表示它可以拼接其它的積木,在白色區域中,你可以設定一次移動的步數,預設是10步。
4.選取外觀類的  積木,將它拼接到上一步驟的移動積木下方。這個積木會改變角色的造型,若目前顯示是最後一個造型,則下一造型的指令會讓它再回到第一個造型。值得一提的是,程式的執行是由上而下,一個積木一個積木執行,所以,角色會先移動10步,再切換到下一造型,只是,程式執行的速度很快,你感覺不到這個差別,會覺得移動和切換造型是同時發生的。試著按下綠旗執行程式,看看你的貓咪會不會往前走呢?
積木,將它拼接到上一步驟的移動積木下方。這個積木會改變角色的造型,若目前顯示是最後一個造型,則下一造型的指令會讓它再回到第一個造型。值得一提的是,程式的執行是由上而下,一個積木一個積木執行,所以,角色會先移動10步,再切換到下一造型,只是,程式執行的速度很快,你感覺不到這個差別,會覺得移動和切換造型是同時發生的。試著按下綠旗執行程式,看看你的貓咪會不會往前走呢?
5.我們希望貓咪走路的速度不要太快,所以,可以選取控制類的  積木,將它拼接在上一步驟的下一造型積木下方,並在白色區域中修改其值為0.2。當程式執行到這個積木時,程式會等待你所設定的秒數,再繼續執行下方的積木。試著再按一次綠旗執行,看看貓咪這次是不是走得慢一點了。
積木,將它拼接在上一步驟的下一造型積木下方,並在白色區域中修改其值為0.2。當程式執行到這個積木時,程式會等待你所設定的秒數,再繼續執行下方的積木。試著再按一次綠旗執行,看看貓咪這次是不是走得慢一點了。
6.當我們按下綠旗時,貓咪會往前走,可是它就離開原來的位置了,我們希望按下綠旗後,貓咪都會由畫面的左下方開始往前走,所以你要為它設定起始的位置。先將貓咪移動到你要設定的位置,在貓咪身上快點滑鼠二下,再選取動作類的  積木,將它拼接在綠旗積木與重複執行積木之間。當你將積木靠近綠旗積木與重複執行積木之間時,會出現一條白色的線條,表示你可以將積木拼接在這個地方。
積木,將它拼接在綠旗積木與重複執行積木之間。當你將積木靠近綠旗積木與重複執行積木之間時,會出現一條白色的線條,表示你可以將積木拼接在這個地方。
7.讓貓咪走路的動畫程式如下:

5.貓狗對話¶
從上面的例子中,我們可以發現,走路的動畫程式是撰寫在貓咪的腳本區,所以當綠旗被點一下時,只有貓咪會走動。同樣的,你也可以為狗狗撰寫走路的程式,記得是寫在狗狗的腳本區中。不過,這個動畫故事中,我們暫時先不需要狗狗一開始就走路。接著,我們要介紹廣播與接收的觀念,讓你的程式可以在不同的角色間被呼叫。
1.在貓咪的腳本區中,選取控制類的  積木,點選積木中黑色的向下箭頭,選擇「開新檔案」,填入「貓咪說話1」,然後這個積木就會變成
積木,點選積木中黑色的向下箭頭,選擇「開新檔案」,填入「貓咪說話1」,然後這個積木就會變成  。
。
2.選取聲音類的  積木,並將它拼接到上一步驟的當接收到積木的下方。在這個積木中有個黑色的向下箭頭,按下後會列出所有貓咪可以發出的聲音名稱。
積木,並將它拼接到上一步驟的當接收到積木的下方。在這個積木中有個黑色的向下箭頭,按下後會列出所有貓咪可以發出的聲音名稱。
3.選取外觀類的  積木,並將它拼接到上一步驟的播放聲音積木的下方。在白色的區域中按下滑鼠左鍵,可以修改說話的文字內容,試著將它改為「嗨!你現在想做什麼?」,然後這個積木就會變成
積木,並將它拼接到上一步驟的播放聲音積木的下方。在白色的區域中按下滑鼠左鍵,可以修改說話的文字內容,試著將它改為「嗨!你現在想做什麼?」,然後這個積木就會變成  。在積木中你也可以設定這個對話框出現的時間,預設是2秒。
。在積木中你也可以設定這個對話框出現的時間,預設是2秒。
4.當貓咪說完第1句話後,就換狗狗說話,所以我們要透過廣播訊息的方式,讓狗狗接著說它的第1句話。選取控制類的  積木,並將它拼接到上一步驟的說話積木的下方。按下積木中黑色的向下箭頭,選擇「開新檔案」,填入「狗狗說話1」,然後這個積木就會變成
積木,並將它拼接到上一步驟的說話積木的下方。按下積木中黑色的向下箭頭,選擇「開新檔案」,填入「狗狗說話1」,然後這個積木就會變成  。
。
5.當你了解廣播與接收的功能後,你就能透過這兩個積木讓貓咪和狗狗對話。當對話完成後,我們希望貓咪和狗狗一起向左走去吃飯,走路的動畫我們在前面已經介紹過了,你可以自己試試看。
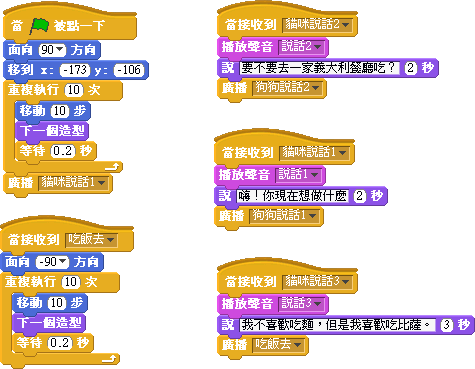
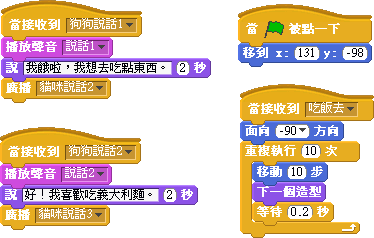
6.完成後的貓咪程式碼如下:

7.完成後的狗狗程式碼如下:

- 記得在腳本區上方的資訊區中,將貓咪設為「只允許左、右翻轉」。按下綠旗測試一下你的程式。完成了第一個動畫,Scratch是否是很容易學呢?
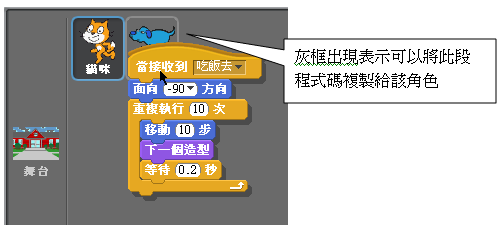
小技巧:你有沒有發現在貓咪和狗狗的當接收到吃飯去的程式是一模一樣的呢?如果是同樣的程式碼,你可以透過拖曳的方法來複製。在貓咪的腳本區中,拖曳當接收到吃飯去積木到角色區的狗狗縮圖上,就可以複製一份程式碼給狗狗。

觀念複習¶